In the past adding a custom contact form for Blogger was quile a complex process, and many bloggers were forced to use third party websiles. However, even after Blogger launched its own contact form gadget, it was still considered as highly inadequate. This is because the official gadget would only be implemented on the footer the sidebar. Most bloggers preferred having a separate blogger contact form placed on it's own page Lo make their blogs appear well arranged and more
Professional as well.
Having a well laid-out Blogger contact form is very important. This is the tool that visitors, companies, and brands can use to contact you and it is simply a must have feature for every blogger. If you are not comfortable with sharing your main email address directly on your blog, then a custom Blogger contact form offers an effective way in which people can easily reach you.
Why you should use a Blogger Contact Form: -
If you are still stuck on third party providers, you should definitely consider switching to the official custom contact form for Blogger since it has various unique benefits, like:
- Messages are delivered immediately - As the blog administrator, you will receive a message immediately the visitor clicks send.
- Reliable - It is the official form developed by Blogger. which makes it more trustworthy and reliable way lo initiate contact as compared to using third-party services.
- Questions - The contact form offers a platform for your visitors to ask specific questions that they might have regarding the blog you wrote or your business in general. It can be an excellent way of capturing leads and even lead to conversions if you are selling a certain product or service.
- Feedback - Visitors can easily comment on your blog by leaving their feedback through your contact form. This feedback can help you determine which post to do next or what areas to address based on the visitors’ comments.
- Information or service request - For those who are using the blog as a way of marketing a product or service, potential clients can use the custom contact form for Blogger to reach out and request additional information.
How to Add Blogger Contact Form Gadget
Before adding a custom Blogger contact form to a static page, we need to add the default contact form in the blog's sidebar to make it functional:1. Log into your Blogger dashboard and go to "Layout" > click on the "Add a gadget" link on the page elements area.
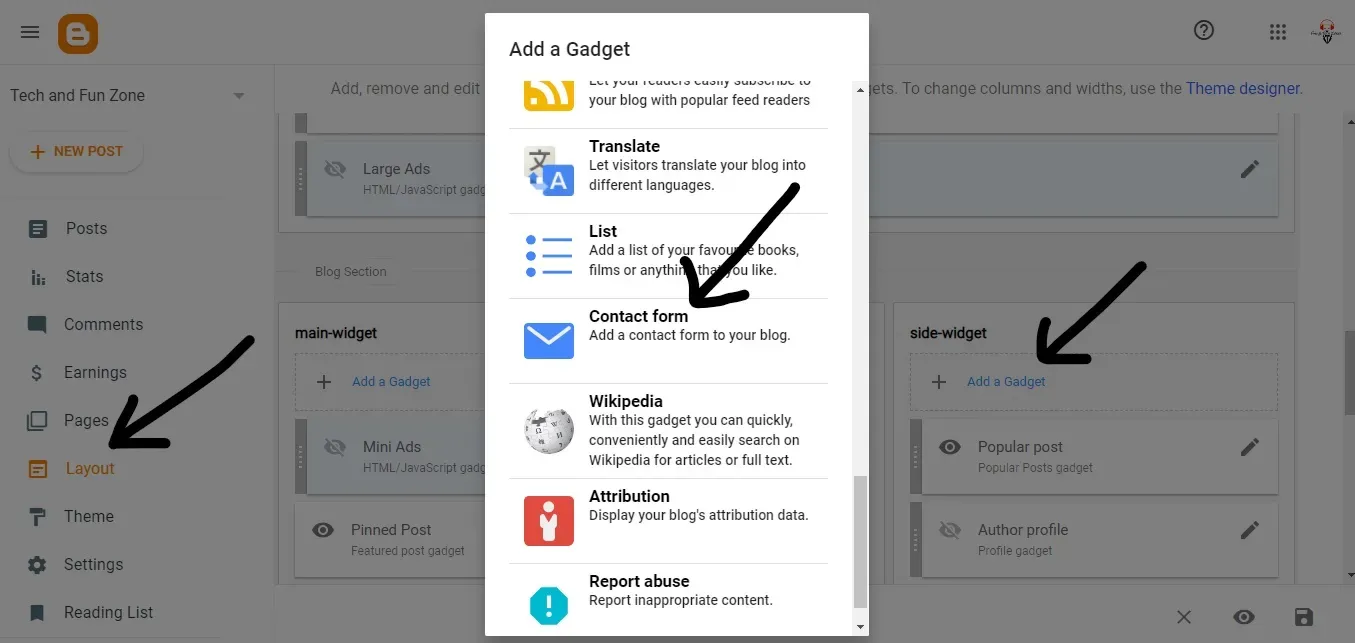
2. Select "Contact Form" below in the list to add the Contact Form Gadget.

Hiding Blogger Contact Form from the Sidebar
Once the contact form has been added, next step is to hide it so that it will appear only in the static page.1. Go to "Template" and press the "Edit HTML" button. Once the code editor opens, click anywhere inside the code area and press CTRL + F keys (or Command + F for mac) to open the search box.
2. Type or paste the following tag inside the search box and hit Enter to find it:
]]></b:skin>3. Just above the ]]></b:skin> tag, add this CSS code:
#ContactForm1{display: none !important;}Adding Stylish Contact Us Page in Blogger Website
Finally, now that we enabled the functionality of the contact form, let's add a custom contact form in our Blogger blog...1. Go to "Pages" and click the "New page" button. If you already have a Contact us page, just click the "Edit" link below the page title.
2. Once the Page editor opens, fill up the page title with Contact/Contact Us or any title you want to show. It is recommended doing this before anything in order to make the permalink SEO friendly.
3. Click on the HTML tab as there we will add the code to make the custom Blogger contact form work. On the right side, change the option settings to "Do not allow; hide existing" the reader comments.

Top 5 custom Blogger contact form styles.
Pick your favorite and copy the code provided, then paste the code inside the HTML box of your page editor:5. Simple Contact Form

Code for Simple Contact Form
<style type="text/css">
.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:40px 0}.contactf-name,.contactf-email{float:left;width:48.25%}.contactf-name{margin-right:3.5%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:0 0 20px;padding:10px 15px;font-size:12px;letter-spacing:1px;color:#444;background:#F3F3F3;border:medium none;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:37px}.contact-form-email-message{height:170px}.contact-form-button-submit,.contact-form-button-submit:hover{width:13%;height:30px;font:normal 12px Arial;letter-spacing:1px;color:#444;display:block;outline:none;margin-bottom:20px;text-align:center;background:#E6E6E6;border:0;cursor:pointer}.contact-form-button-submit:active{outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important;height:11px !important;width:11px !important;}
</style>
<div class="widget ContactForm" id="ContactForm22"><div class="contact-form-widget"><div class="form"><form name="contact-form"><div class="contactf-name"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="NAME" onblur='if (this.value == "") {this.value = "NAME";}' onfocus='if (this.value == "NAME") {this.value = "";}' /></div><div class="contactf-email"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="EMAIL" onblur='if (this.value == "") {this.value = "EMAIL";}' onfocus='if (this.value == "EMAIL") {this.value = "";}'/></div><div style="clear:both"></div><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5" value="MESSAGE" onblur='if (this.value == "") {this.value = "MESSAGE";}' onfocus='if (this.value == "MESSAGE") {this.value = "";}'></textarea></div><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="SEND" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></form></div></div></div>
<script src='https://www.blogger.com/static/v1/widgets/2271878333-widgets.js'></script>
<script>//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '1392373805517981826';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d1392373805517981826','//www.techandfunzone.eu.org/','1392373805517981826');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '1392373805517981826', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
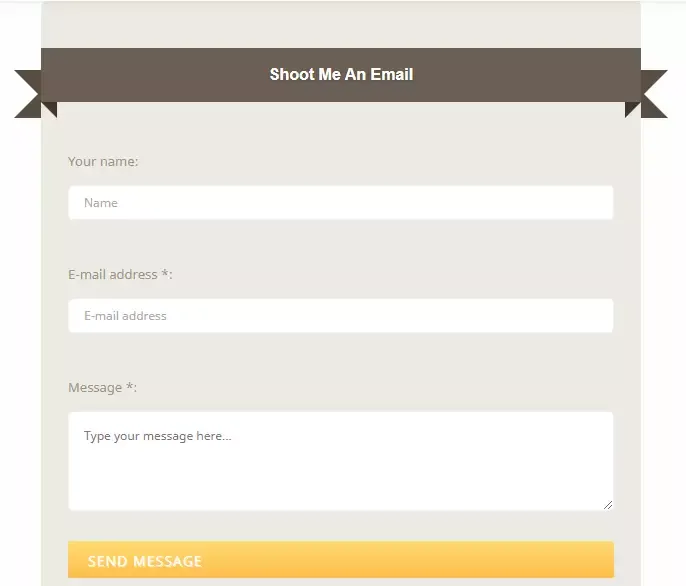
//]]></script>4. Blogger Contact Form with CSS Ribbon

Code for Blogger Contact Form with CSS Ribbon
<style type="text/css">
.widget.ContactForm{z-index:1}.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:25px 0;background:#EBEBE3;-webkit-border-radius:2%;-moz-border-radius:2%;border-radius:2%}.contact-form-widget .form{width:91%;margin:0 auto}.ribbon{font:16px Arial;text-transform:capitalize;text-shadow:0 1px 2px rgba(0,0,0,0.25);position:relative;background:#6B5F53;color:#fff;text-align:center;padding:1em 2em;margin:0 -16px}.ribbon:before,.ribbon:after{content:"";position:absolute;display:block;bottom:-1em;border:1.5em solid #584C40;z-index:-1}.ribbon:before{left:-1.7em;border-right-width:1.2em;border-left-color:transparent}.ribbon:after{right:-1.7em;border-left-width:1.2em;border-right-color:transparent}.ribbon .ribbon-content:before,.ribbon .ribbon-content:after{content:"";position:absolute;display:block;border-style:solid;border-color:#42362A transparent transparent;bottom:-1em}.ribbon .ribbon-content:before{left:0;border-width:1em 0 0 1em}.ribbon .ribbon-content:after{right:0;border-width:1em 1em 0 0}.contactf-name,.contactf-email,.contactf-message{text-align:left;margin-top:25px;color:#a1937b;font-size:13px}.contactf-name,.contactf-email{float:left;width:100%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:10px 0 0;padding:10px;font-size:12px;color:#aaa;border-color:#DBD6D1;border-width:1px;box-shadow:none;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}.contact-form-name,.contact-form-email{height:35px}.contact-form-email-message{height:100px}.contact-form-button-submit,.contact-form-button-submit:hover{margin-top:25px;width:100%;height:37px;font:normal 12px Arial;outline:none;letter-spacing:1px;color:#fff;text-align:center;cursor:pointer;text-shadow:1px 1px 0 #ffe8b2;color:#7c5d1b;border:1px solid #d6a437;background:#febd4b;background:-webkit-gradient(linear,0 0,0 100%,from(#fed970) to(#febd4b));background:-webkit-linear-gradient(#fed970,#febd4b);background:-moz-linear-gradient(#fed970,#febd4b);background:-ms-linear-gradient(#fed970,#febd4b);background:-o-linear-gradient(#fed970,#febd4b);background:linear-gradient(#fed970,#febd4b);-pie-background:linear-gradient(#fed970,#febd4b)}.contact-form-button-submit:active{color:#7c5d1b;border:1px solid #d6a437;background:#febd4b;background:-webkit-gradient(linear,0 0,0 100%,from(#febd4b) to(#fed970));background:-webkit-linear-gradient(#febd4b,#fed970);background:-moz-linear-gradient(#febd4b,#fed970);background:-ms-linear-gradient(#febd4b,#fed970);background:-o-linear-gradient(#febd4b,#fed970);background:linear-gradient(#febd4b,#fed970);-pie-background:linear-gradient(#febd4b,#fed970)}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important;height:11px !important;width:11px !important;}</style>
<div class="widget ContactForm" id="ContactForm22"><div class="contact-form-widget"><h2 class="ribbon"><strong class="ribbon-content">Shoot Me an Email</strong></h2><div class="form"><form name="contact-form"><div class="contactf-name">Your name:<input class="contact-form-name" id="ContactForm1_contact-form-name" name="Name" size="30" type="text" value="Name" onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' /></div><div class="contactf-email">E-mail address *:<input class="contact-form-email" id="ContactForm1_contact-form-email" name="E-mail address" size="30" type="text" value="E-mail address" onblur='if (this.value == "") {this.value = "E-mail address";}' onfocus='if (this.value == "E-mail address") {this.value = "";}'/></div><div style="clear:both"></div><div class="contactf-message">Message *:<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="Type your message here..." rows="5" value="" placeholder="Type your message here..." value="Type your message here..." onblur='if (this.value == "") {this.value = "Type your message here...";}' onfocus='if (this.value == "Type your message here...") {this.value = "";}'></textarea><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="SEND MESSAGE" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></div></form></div></div></div>
<script src='https://www.blogger.com/static/v1/widgets/2271878333-widgets.js'></script>
<script>//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '1392373805517981826';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d1392373805517981826','//www.techandfunzone.eu.org/','1392373805517981826');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '1392373805517981826', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]></script>
3. Minimal Contact Form

Code for Minimal Contact Form
<style type="text/css">
.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:25px;background:#fff}.contact-title{text-align:center;font:41px fantasy;color:#121212;margin-bottom:25px}.contactf-name,.contactf-email{float:left;width:47%}.contactf-name{margin-right:6%}.name-icon img,.email-icon img{background:transparent!important;border:medium none!important;box-shadow:none!important;padding:11px 0!important;width:16px !important;height:16px !important;}.name-icon,.email-icon{position:absolute;z-index:1}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:0 0 25px;padding:10px 10px 10px 25px;font:bold 16px cursive;text-shadow:0 1px 2px #ddd;color:#121212;background:transparent!important;border-color:#121212;border-width:0 0 2.5px;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:40px}.contact-form-email-message,.contact-form-email-message:hover,.contact-form-email-message:focus{padding:10px!important}.contact-form-email-message{height:150px;border-width:2.5px!important}.contact-form-button-submit,.contact-form-button-submit:hover{background:#121212!important;width:30%;height:37px;font:bold 13px "Lucida Grande";letter-spacing:2px;color:#fff;text-align:center;border:medium none;cursor:pointer;display:block;margin:0 auto;outline:none}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important;width:11px !important;height:11px !important;}
</style>
<div class="widget ContactForm" id="ContactForm22"><div class="contact-form-widget"><h2 class="contact-title">Get in touch.</h2><div class="form"><form name="contact-form"><div class="contactf-name"><div class="name-icon"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJTIAwrwsfgAiFimEwNyuxKpU2Ka8001TBtjwaf7_SHlcRNocnIMO9Elpz-NoSPDznADwxFKodrjmiWj84FxwUvTUvtyBgyaPGfqwAqQUnjThB-ZHQVSfOQCg5xVgjOg-52vuTcRG3qe3y/s1600/avatar%25281%2529.png" width="16" height="16" /></div><input class="contact-form-name" id="ContactForm1_contact-form-name" name="Name" size="30" type="text" value="Name" onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' /></div><div class="contactf-email"><div class="email-icon"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIM9o7se6ZrTNScBKWI7rzJVssiRat-T-I9oUHdrFvHOTr8Dw-cP7nSZ5yRp2ePjwPB5nG-1QoGS5wmGcv9KpsdBzdoiCpFJ449FnArnMtf9cfkJWwwCrm79T98Jt_0eyz216-o0nsaq6s/s1600/envelope%25281%2529.png" width="16" height="16" /></div><input class="contact-form-email" id="ContactForm1_contact-form-email" name="E-mail address" size="30" type="text" value="E-mail address" onblur='if (this.value == "") {this.value = "E-mail address";}' onfocus='if (this.value == "E-mail address") {this.value = "";}'/></div><div style="clear:both"></div><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="Type your message here..." rows="5" value="Type your message here..." onblur='if (this.value == "") {this.value = "Type your message here...";}' onfocus='if (this.value == "Type your message here...") {this.value = "";}'></textarea><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="SEND" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></div></form></div></div></div>
<script src='https://www.blogger.com/static/v1/widgets/2271878333-widgets.js'></script>
<script>//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '1392373805517981826';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d1392373805517981826','//www.techandfunzone.eu.org/','1392373805517981826');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '1392373805517981826', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]></script>
Contact form with CSS rainbow divider

Code for Contact form with CSS rainbow divider
<style type="text/css">
.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:0}hr{position:relative;height:.75em;border:0;overflow:hidden;margin:0}hr:before{content:"";display:block;position:absolute;top:0;left:0;height:.75em;width:5.1em;background:#C4DD83;box-shadow:5em 0 0 0 #F4FCC9,10em 0 0 0 #FDCD78,15em 0 0 0 #ED786F,20em 0 0 0 #D99DBF,25em 0 0 0 #C39EDC,30em 0 0 0 #679DE2,35em 0 0 0 #62C2E3,40em 0 0 0 #F4FCC9,45em 0 0 0 #FDCD78,50em 0 0 0 #ED786F,55em 0 0 0 #D99DBF,60em 0 0 0 #C39EDC}.contactf-name,.contactf-email{float:left;width:49.25%}.contactf-name{margin-right:1.5%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:25px 0 0;padding:10px;font-size:15px;color:#ccc;border-color:#E8E8E8;border-width:2px 2px 4px;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:40px}.contact-form-email-message{height:100px}.contact-form-button-submit,.contact-form-button-submit:hover{margin-top:25px;width:100%;height:40px;font-size:15px;color:#fff;text-align:center;text-shadow:0 1px 2px rgba(0,0,0,0.25);background:#EE786F;border:0;border-bottom:2px solid #D4685C;outline:none;cursor:pointer;-webkit-box-shadow:inset 0 -2px #D4685C;box-shadow:inset 0 -2px #D4685C}.contact-form-button-submit:active{top:1px;outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none !important;box-shadow:none !important;padding:0 !important;height:11px !important;width:11px !important;}
</style>
<div class="widget ContactForm" id="ContactForm22"><div class="contact-form-widget"><hr><div class="form"><form name="contact-form"><div class="contactf-name"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="Name" size="30" type="text" value="Name" onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}'/></div><div class="contactf-email"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="E-mail address" size="30" type="text" value="E-mail address" onblur='if (this.value == "") {this.value = "E-mail address";}' onfocus='if (this.value == "E-mail address") {this.value = "";}'/></div><div style="clear:both"></div><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="Type your message here..." rows="5" type="text" value="Type your message here..." onblur='if (this.value == "") {this.value = "Type your message here...";}' onfocus='if (this.value == "Type your message here...") {this.value = "";}'></textarea><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send Message" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></div></form></div></div></div>
<script src='https://www.blogger.com/static/v1/widgets/2271878333-widgets.js'></script>
<script>//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '1392373805517981826';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d1392373805517981826','//www.techandfunzone.eu.org/','1392373805517981826');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '1392373805517981826', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]></script>
1. Contact form with speech bubble

Code for Contact form with speech bubble
<style type="text/css">
.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%}.contactf-name,.contactf-email{float:left;width:50%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:0 0 15px;padding:10px;font-size:14px;color:#777;background:#E2DEDB;border:1px solid #CBC7C4;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none;-webkit-border-radius:20px;-moz-border-radius:20px;border-radius:20px}.contact-form-name,.contact-form-email{height:33px}.contact-form-email-message{height:130px}.contactf-message{position:relative}.contactf-message:after,.contactf-message:before{border-bottom:50px solid transparent;border-left:80px solid #E2DEDB;bottom:-32px;content:'';position:absolute;right:50%;margin-right:-100px}.contactf-message:before{border-left:80px solid #CBC7C4;bottom:-34px;right:50.3%;margin-right:-101px}.cbluebutton{margin-top:25px;width:30%;height:35px;float:right;font-size:15px;color:#fff;display:inline-block;text-align:center;background:linear-gradient(to bottom,#339ad9 0%,#224bbc 100%);box-shadow:0 1px 1px rgba(34,75,188,0.5);border:0;-webkit-border-radius:20px;-moz-border-radius:20px;border-radius:20px}.cbluebutton span .contact-form-button-submit{background:linear-gradient(to bottom,#52b1e2 0%,#397fd0 100%);font:bold 16px "Helvetica Neue",sans-serif;height:35px;width:100%;color:#FFF;text-shadow:0 1px 1px #224BBC;display:inline-block;box-shadow:0 1px 1px rgba(255,255,255,0.3) inset;cursor:pointer;outline:none;-webkit-border-radius:20px;-moz-border-radius:20px;border-radius:20px}.contact-form-button-submit:active{top:1px;outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important;width:11px !important;height:11px !important;}
</style>
<div class="widget ContactForm" id="ContactForm22"><div class="contact-form-widget"><div class="form"><form name="contact-form"><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="Message" rows="5" value="Message" onblur='if (this.value == "") {this.value = "Message";}' onfocus='if (this.value == "Message") {this.value = "";}'></textarea></div><div class="cbluebutton"><span><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" /></span></div><div class="contactf-name"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="Name" onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' /></div><div class="contactf-email"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="E-mail" onblur='if (this.value == "") {this.value = "E-mail";}' onfocus='if (this.value == "E-mail") {this.value = "";}'/></div><div style="clear:both"></div><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></div></form></div></div>
<script src='https://www.blogger.com/static/v1/widgets/2271878333-widgets.js'></script>
<script>//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '1392373805517981826';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d1392373805517981826','//www.techandfunzone.eu.org/','1392373805517981826');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '1392373805517981826', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]></script>
Important step to do.
If you won't do this step your Contact Form would not work.Change This:
- I have Highlighted the area with yellow color which you have to change.
- [1392373805517981826] [This is My Blog Id] : Your blog id, there are 4 times writing in the code above
- [www.techandfunzone.eu.org/] : Your blog address (without HTTP / HTTPS)
6. Now you have edited the code with your Blog Id and blog address click the "Publish" button on the upper right side. Now you should be able to see the Blogger contact form live on your static page. To ensure that everything works fine, you can send a message as a test. The message should be delivered to your inbox in a matter of seconds, just make sure that you're checking the email that you're using with your Blogger account.
7. Publish your page and please test whether the contact widget is successful or not! If implemented correctly, such as adding your blog id to all the marked sections, there should be no errors. And If you face any Issues, Feel Free To Contact me!
CONCLUSION
In this Article i have shared five beautiful contact us widget codes and We discussed the process of Applying and Publishing in your blog. I hope this will be helpful for you guyzz. If you have any issue regarding this feel free to comment down or Contact us.
© Tech & Fun Zone