Hello everyone, on this occasion I will share you How to Fix Blogger Contact Form Not Working 2023.
Recently, blogger has updated the code for the contact form. After I checked, it turned out that there was an addition to the json, namely contactFormToken and it will always be updated every message sent, so it will be difficult for those who want to outsmart it for those who use custom templates (Other than Blogger Default Templates).

Table of Contents
Cause of the Contact Form not working
If you're like me and want a fast and clean blogger template, you may have removed the default CSS and JS used by blogger in their templates to make widgets and functionalities work. They are not like the slow dummies, but they are delivered by Google, so everything is in order. However, if you want to customize everything and use third-party widgets, these could be removed to improve your blog's speed.
How to Fix Blogger Contact Form Not Working
Therefore, the straightforward trick in this case is to re-insert the default script into your template, which will restore the form's functionality.
Ok so to fix this we have to return the default widget.js script that was deleted earlier. Follow the below steps carefully to fix this contact form not working issue.
- Please go to Theme Section & click on edit html.
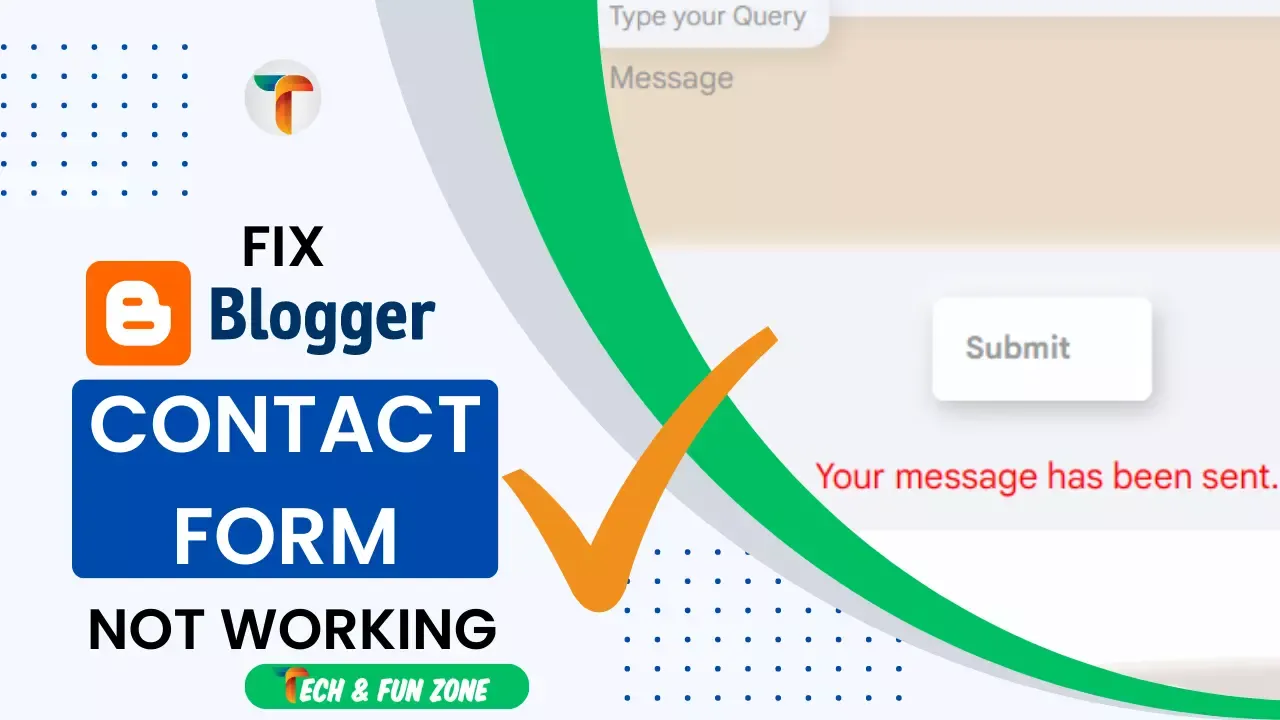
- Scroll Down to the bottom of the page and find <!--</body>--></body> Check below picture.
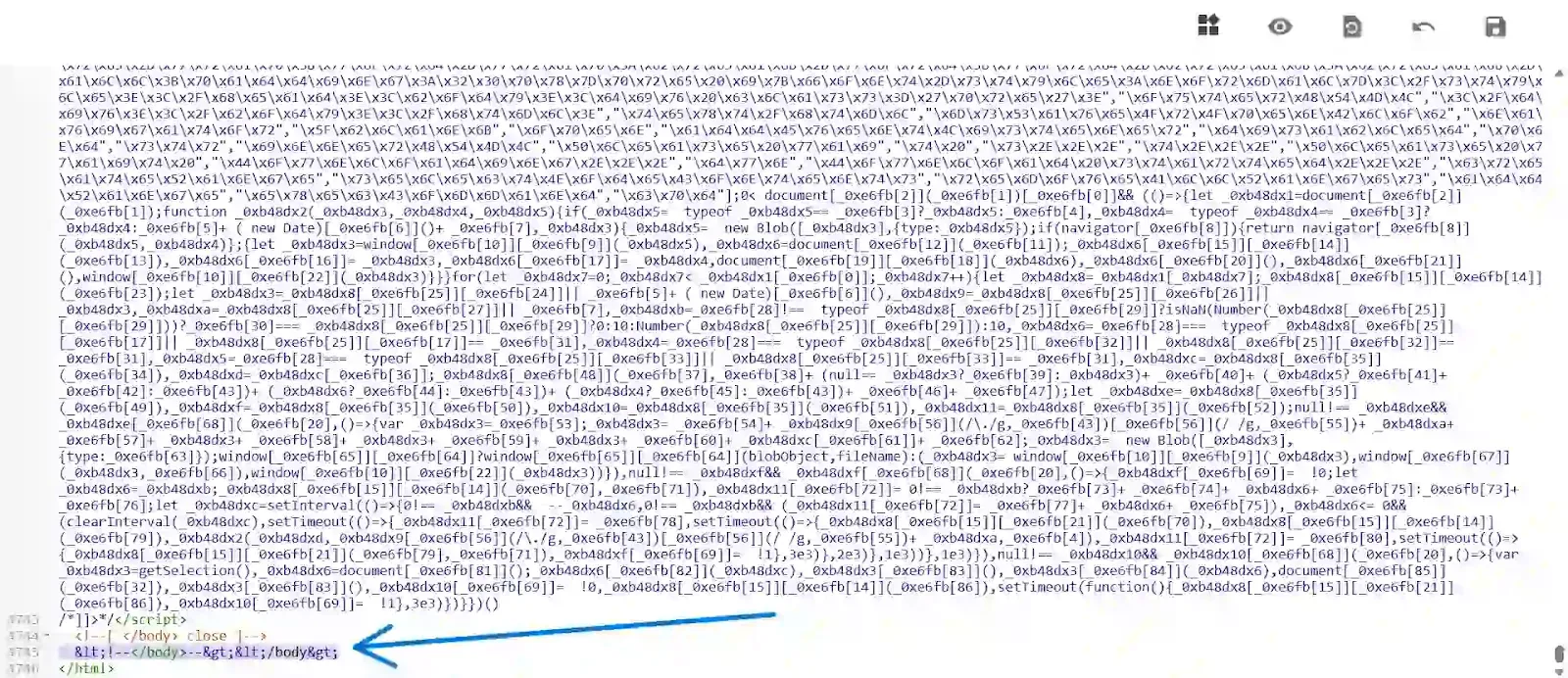
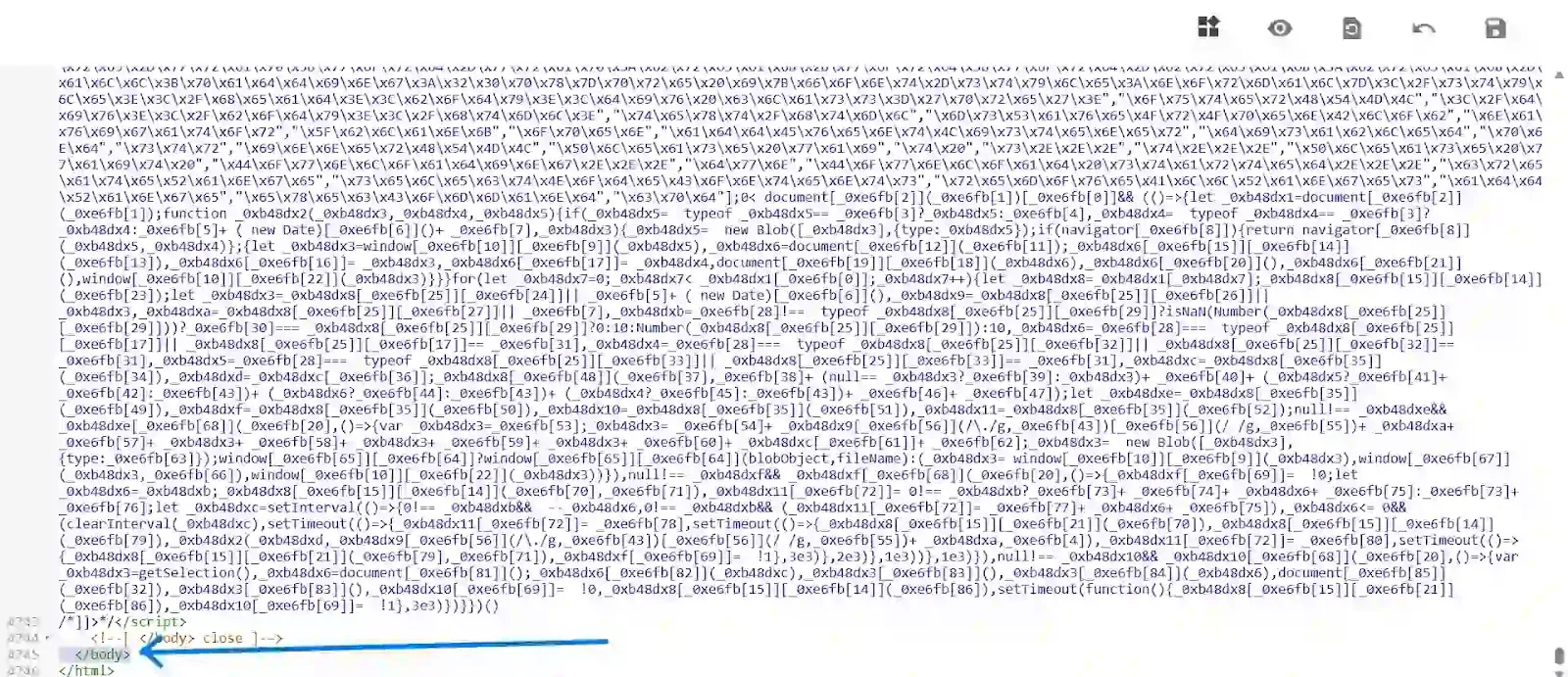
- Change that to </body> Check below picture.
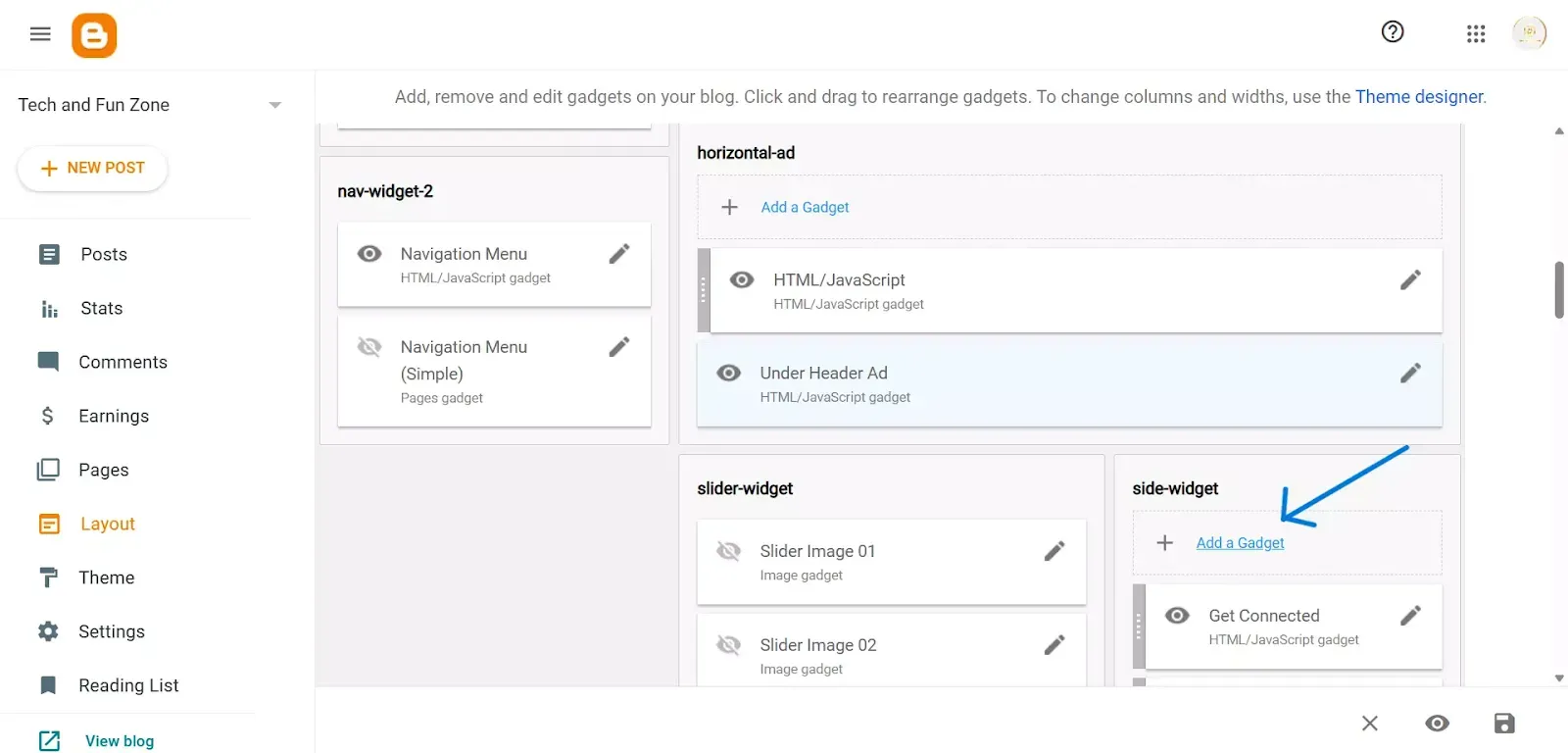
- Now Please go to layout Section
- Now add free gadgets anywhere because later we will also hide it unless you really want to display the contact form in the layout section
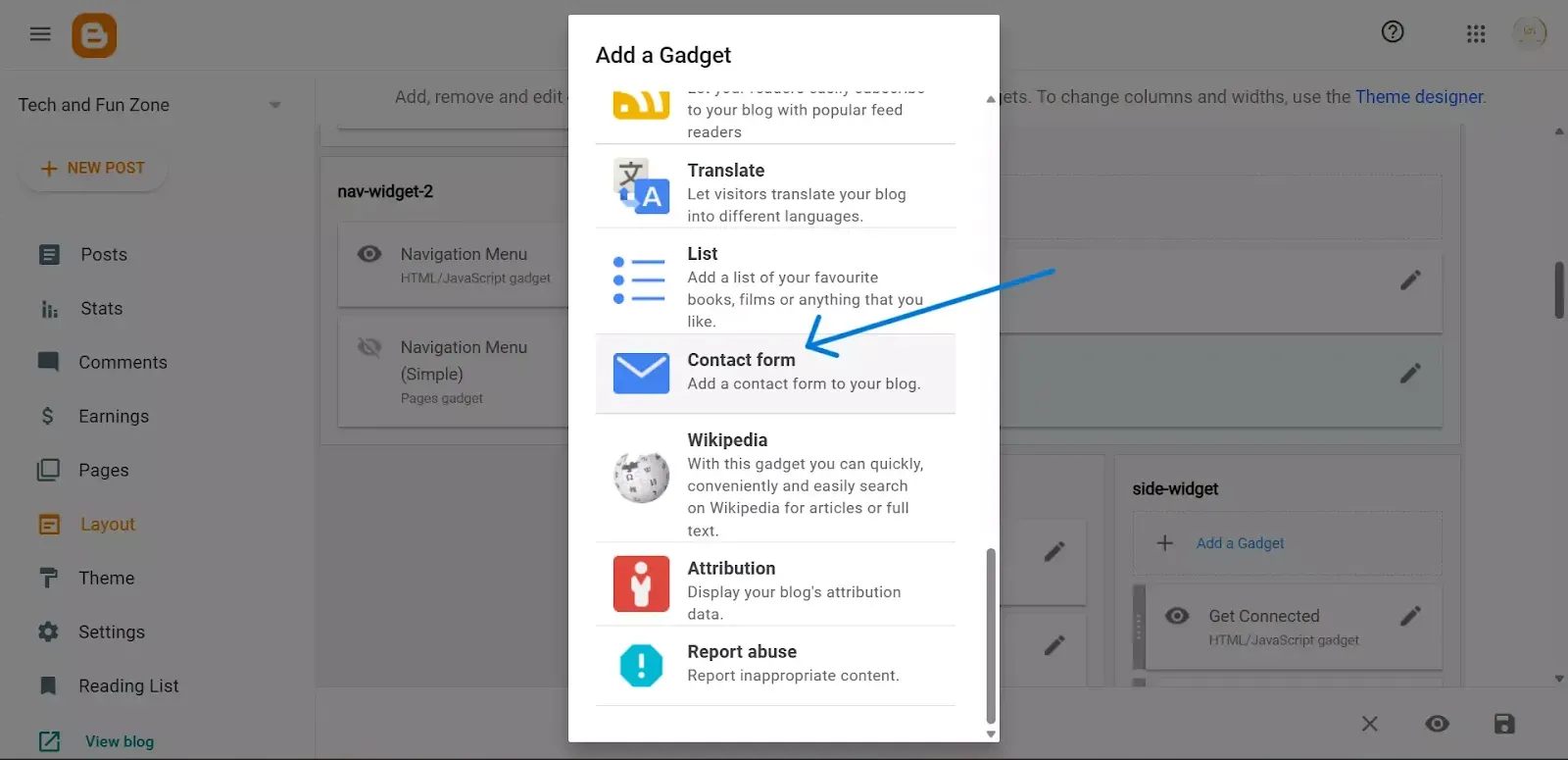
- Click on the add a gadget option.
- Now choose the contact form option and click on the save button.
- After successfully adding the contact form gadget we will hide it so it doesn't appear in the layout section
- Please go to Theme Section & click on Edit html.
- Now use Ctrl + f key on the keyboard & Enable the search option.
- Search for this tag ]]></b:skin>
- If you have found this follow the instructions below.
- Copy the below CSS code and paste it before the ]]></b:skin> tag.
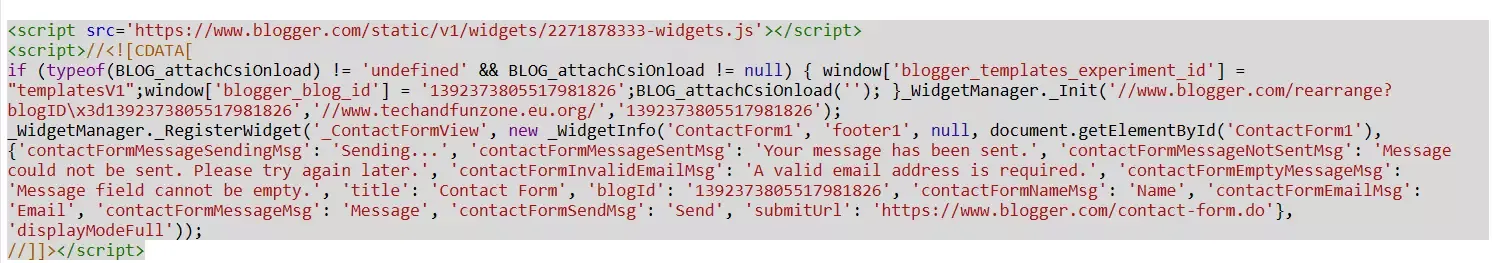
- After everything has been done now on your contact page just delete all the old JS from the contact form page and only use the html. Check the below image.
- Now add any custom contact us code and publish them. You can find stylish Contact us Page From this Link




#ContactForm1{
display: none !important;
}
Ok, so that's all for updating the blogger contact form script with an error that I can share this time, I hope it's useful and thank you for visiting.
Term's of use !
The templates or Scripts are for a personal use only. How personal can it get? Well, you are very much encouraged to download the template or Script of your choice and use it. But Personal means that you can’t make business out of our templates or Scripts. You are not allowed to sub-license, transfer, resell or republish any of the templates even for free.
Final Words
I hope this Article How to Fix Blogger Contact Form Not Working would be helpful for you. If you want any more information like this article. Please follow our Tech & Fun Zone on Telegram Channel for updates.
Hopefully, the Above tutorial has completely helped you to learn How to Fix Blogger Contact Form Not Working If you have got any issues in understanding this tutorial. Then in fact you'll be able to inquire from me by commenting or Contact us
© Tech & Fun Zone