Short Talk
Hello all in this Article I will share with you How to change the thumbnail ratio in the median-ui template version 1.6
Actually this method can be applied to all types of blogger templates, not only the median-ui template, but keep one thing in your mind that there will be a some slight difference, because each template maker or owner has its own coding. So that in case if you use another template, please adjust it according it.
What is the Image Ratio in Median Ui 1.6?
The median-ui 1.6 template has a thumbnail ratio of 18:9 , and the previous version was the same, I just made the tutorial now.
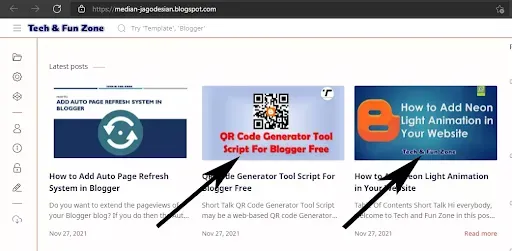
While the thumbnail image that I use has a size of 1280 x 720 and has a 16:9 ratio , so if I don't adjust the ratio on the thumbnail in the template then the image will look a little cropped, you can see what I mean by the image below.
Before, the image is still cropped

After, The image is not cropped

How to Check Image Ratio
To find out the ratio of the image you can see the image below, here I edited the thumbnail image using the Photoshop Pc Software, here I chose the thumbnail with a size of 1280 x 720 and you can see the aspect ratio: 16:9

Steps to Change Thumbnail Ratio in Median Ui
- Open your blogger dashboard.
- Next, Click on the "Theme" Section and Click Edit Html Option
- After, Find the code as below.
- And change the 18:9 to your desired & applicable ratio
<b:includable id='postEntryThumbnail'>
<b:if cond='data:post.featuredImage.isYoutube'>
<img class='imgThm lazy' expr:alt='data:post.title ? data:post.title : data:messages.image' expr:data-src='data:post.featuredImage.youtubeMaxResDefaultUrl.isResizable ? resizeImage(data:post.featuredImage.youtubeMaxResDefaultUrl, 600, "18:9") : data:post.featuredImage.youtubeMaxResDefaultUrl' src='data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs='/>
<noscript><img class='imgThm' expr:alt='data:post.title ? data:post.title : data:messages.image' expr:src='data:post.featuredImage.youtubeMaxResDefaultUrl.isResizable ? resizeImage(data:post.featuredImage.youtubeMaxResDefaultUrl, 600, "18:9") : data:post.featuredImage.youtubeMaxResDefaultUrl'/></noscript>
<b:else/>
<img class='imgThm lazy' expr:alt='data:post.title ? data:post.title : data:messages.image' expr:data-src='data:post.featuredImage.isResizable ? resizeImage(data:post.featuredImage, 600, "18:9") : data:post.featuredImage' src='data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs='/>
<noscript><img class='imgThm' expr:alt='data:post.title ? data:post.title : data:messages.image' expr:src='data:post.featuredImage.isResizable ? resizeImage(data:post.featuredImage, 600, "18:9") : data:post.featuredImage'/></noscript>
</b:if>
</b:includable>Note:That I have marked 18:9 there are 4, please adjust to the ratio of your image.
Final Words
Hopefully, the Above tutorial has completely helped you to learn how to change the thumbnail ratio in the median-ui template. If you have got any issue in understanding this tutorial. Then in fact you'll be able to inquire from me by commenting or Contact us
Was it helpful? If it was then don’t forget to share this article with your other friends too. Thank you for visiting. Happy Blogging..
© Tech & Fun Zone