Hey Reader's Welcome to Tech & Fun Zone blog. In this blog, I will Share Free Google Clone Script. we will learn how we create a Google Search Clone. We use HTML, Css, and javascript for this Free Google Clone script, Hope you enjoy our blog so let's start with a basic HTML structure for a Google Search Clone.
If you want to become a web developer, then the Free Google Clone Script project will be very helpful for you. Because such projects will enhance your experience and you will be able to ease the web development field.

Top Web Development Project Ideas For Beginers.
Here I am sharing some Project Ideas whom you can do it to enhance your web development skills.
- One-page layout
- Netflix Landing Page Clone
- Login authentication
- Product landing page
- Giphy with an unique API
- JavaScript quiz game
- To-do list
- SEO-friendly website
- JavaScript drawing
- Search engine result page
- Free Google Clone Script
- Tribute page
- Survey form
- Exit plugin
- Social share Buttons
- And Many More....
So there are so many web development project ideas for beginners. So today I'll share with you Free Google Clone Script Code.
Benefits of Using Free Google Clone Script
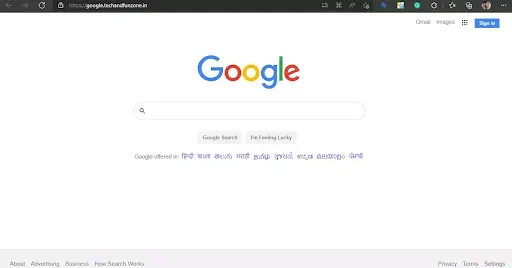
A fully useful duplicate of Google's main page, you'll use it for searches and everything else. This Free Google clone Script is styled with CSS to seem as much as look to current google's main page, I have added a small amount of jquery magic to form it totally useful.

How To Create Google HomePage Lookalike
To create or develop a Google's main landing page, you must have to know basic knowledge of HTML and CSS and some strong knowledge of JavaScript. Keep in mind that you just need to build a duplicate of the Google home page together with the Google emblem, search icons, text box, Gmail, and pictures buttons – essentially, everything that you just see on Google’s main home page. This could be comparatively straightforward, provided you're good in HTML and CSS.
Since the aim here is to create a duplicate of Google’s home page, you wish not to worry an excessive amount of regarding the practicality of the elements of the page, but i have added some JavaScript code to work this with google's main home page.
Steps To Create Google HomePage Lookalike
HTML Code
<div class="nav nav-pills">
<div><a target='_blank' href="https://accounts.google.com/ServiceLogin?hl=en&passive=true&continue=https://www.google.co.uk/%3Fgws_rd%3Dssl" class="colorfix"><button class="btn" role="button">Sign in</button></a></div>
<div>
<a class="gb_A" aria-label="Google apps" href="https://www.google.co.in/intl/en/about/products" aria-expanded="false" role="button" tabindex="0"><svg class="gb_Se" focusable="false" viewBox="0 0 24 24"><path d="M6,8c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM12,20c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM6,20c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM6,14c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM12,14c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM16,6c0,1.1 0.9,2 2,2s2,-0.9 2,-2 -0.9,-2 -2,-2 -2,0.9 -2,2zM12,8c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM18,14c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM18,20c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2z"></path></svg></a>
</div>
<div><a target='_blank' class="firstsbuttons" href="#">Images</a></div>
<div><a target='_blank' class="firstsbuttons" href="https://mail.google.com/mail/?tab=wm">Gmail</a></div>
</div>
<div class="page">
<img class="logo" src="https://blogger.googleusercontent.com/img/a/AVvXsEjcvOF4yIXb522SBmtzAve4-NkAK9Kpza5SzXv-a9FMwKYkOusRwU3ouaElJ1ZQ77qlDQHfreXJxFWjU8X53TwX0N6yKYxIkWKSkeE25B_MljL4zOiXiZ_yB7RS4oyaUfQfnNRf-uYaoCGsUzzazN12LIHLMtBgTEMgsBFpQkeYlq8ZP3J-XoIGCeevoA">
<br><input id="searchme" class="search" title="Search" type="text"/>
<br>
<div class="Bcontainer">
<div class="button left">Google Search</div>
<div class="button right">I'm Feeling Lucky</div>
</div>
<div id="SIvCob">Google offered in: <a href="https://www.google.co.in/setprefs?sig=0_Lr2KCxlEuNUPriq587E70L6hkkg%3D&hl=hi&source=homepage&sa=X&ved=0ahUKEwjsteuW57j2AhWLLJQKHUIeBQYQ2ZgBCBA">हिन्दी</a> <a href="https://www.google.co.in/setprefs?sig=0_Lr2KCxlEuNUPriq587E70L6hkkg%3D&hl=bn&source=homepage&sa=X&ved=0ahUKEwjsteuW57j2AhWLLJQKHUIeBQYQ2ZgBCBE">বাংলা</a> <a href="https://www.google.co.in/setprefs?sig=0_Lr2KCxlEuNUPriq587E70L6hkkg%3D&hl=te&source=homepage&sa=X&ved=0ahUKEwjsteuW57j2AhWLLJQKHUIeBQYQ2ZgBCBI">తెలుగు</a> <a href="https://www.google.co.in/setprefs?sig=0_Lr2KCxlEuNUPriq587E70L6hkkg%3D&hl=mr&source=homepage&sa=X&ved=0ahUKEwjsteuW57j2AhWLLJQKHUIeBQYQ2ZgBCBM">मराठी</a> <a href="https://www.google.co.in/setprefs?sig=0_Lr2KCxlEuNUPriq587E70L6hkkg%3D&hl=ta&source=homepage&sa=X&ved=0ahUKEwjsteuW57j2AhWLLJQKHUIeBQYQ2ZgBCBQ">தமிழ்</a> <a href="https://www.google.co.in/setprefs?sig=0_Lr2KCxlEuNUPriq587E70L6hkkg%3D&hl=gu&source=homepage&sa=X&ved=0ahUKEwjsteuW57j2AhWLLJQKHUIeBQYQ2ZgBCBU">ગુજરાતી</a> <a href="https://www.google.co.in/setprefs?sig=0_Lr2KCxlEuNUPriq587E70L6hkkg%3D&hl=kn&source=homepage&sa=X&ved=0ahUKEwjsteuW57j2AhWLLJQKHUIeBQYQ2ZgBCBY">ಕನ್ನಡ</a> <a href="https://www.google.co.in/setprefs?sig=0_Lr2KCxlEuNUPriq587E70L6hkkg%3D&hl=ml&source=homepage&sa=X&ved=0ahUKEwjsteuW57j2AhWLLJQKHUIeBQYQ2ZgBCBc">മലയാളം</a> <a href="https://www.google.co.in/setprefs?sig=0_Lr2KCxlEuNUPriq587E70L6hkkg%3D&hl=pa&source=homepage&sa=X&ved=0ahUKEwjsteuW57j2AhWLLJQKHUIeBQYQ2ZgBCBg">ਪੰਜਾਬੀ</a> </div></div>
<footer class="navi navi-tabs">
<ul class="bottomone rightone">
<li><a target="blank" href="https://www.google.co.uk/preferences?hl=en">Settings</a></li>
<li><a target="blank" href="https://www.google.co.uk/intl/en/policies/terms/?fg=1">Terms</a></li>
<li><a target="blank" href="https://www.google.co.uk/intl/en/policies/privacy/?fg=1">Privacy</a></li>
</ul>
<ul class="leftone bottomone">
<li><a target="_blank" href="https://google.com/search/howsearchworks/?fg=1">How Search Works</a></li>
<li><a target="blank" href="https://www.google.co.uk/services/?fg=1">Business</a></li>
<li><a target="blank" href="https://www.google.co.uk/intl/en/ads/?fg=1">Advertising</a></li>
<li><a target="blank" href="https://www.google.co.uk/intl/en/about.html?fg=1">About</a></li>
</ul>
</footer> Above is all HTML code for the Google Clone. Now, we write css & javascript for Google Clone.
CSS Code
<style>
/* Google Clone Script by Techandfunzone */
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@700&display=swap');
html {
width: 100%;
margin: 0;
padding: 0;
}
body {
font-family: 'Google sans', sans-serif;
font-size: 15px;
width: 100%;
}
.page {
padding-top: 14vh;
text-align: center;
padding-bottom: 20px;
margin-bottom: 25vh;
}
.logo {
padding-bottom: 32px;
}
.search {
width: 45vw;
height: 3.5vw;
padding: 8px;
border: 1px solid #d9d9d9;
border-radius: 52px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAACrElEQVR42u2Xz2sTQRSAX8VSb1K8iNqKooJH2Ux6Ksn+iPQqxZMIehJB0do/IMhmQWsvHr2KSEGk0tSLIoWIYNUKij20F2/N7iaUZnYT0kYzzhMKs0HDJiTdLcwHDwKZSd63781LBiQSSW9JZdkhzfKm1Rz9mjZp/W9YdEU3vXv4HsQZ40FtNG36q5rls//Ej4tmbSS2T15Mvp3ExOPmEMQNbBtMMEyoljcFcQN7PqyAlqNfIG7gYQ0tYNIaxA1MrJPY3wImbUqBKAXSFv0tBSIVMOkvKRDtGKWN/T6FdqRAxFNoWwpEPIXqUqBT6ALU/UVgu8GW4GD3f6f9TRDYNJTDrk7YbtiqUumHwIYoUJuHERDAS0r4CvgFECgbY+cFAR7KT+g1POmCKFDNw6WggHc3fBtVb4CAoyauBgXIG+g1Xh5mRAGah6cggBd11fK/h7lOprIs0H6uRl6KAo5O7kOv4QmPiwJ4Jqqv4FiwCtXjvD2+tRmfK6kZ/ygI2HritK0rDVGgrClJ6DWMwYC/AGuCBMYcIC2V0CzvjmbRz3j3xUjn6CfeYreUJ2wQkGD75INPX1mFfsEFrrcIYCvdhC4paWQakxajpJMr0C9YFg54i7AsClRmh9/xnr0NHcInzZStk2aLwAcGMAD9pPIazvFKVDD5rdnhJeHLX5RTyRPQHpz5o66emMc9wdlPtvA8wF7Aq2BUHh1525qEo5JtR1WeOXpickO9cJIpyuD6xJmhYiZ5ytWSl3mlnuOaf+2zDaLDXmJrSgZ/MYVEugo+gSh+FkSBa4yd5Ul87DZ5XpFl/AyIEjzYjkau8WqshU2cr13HPbgX4gJOD97n465GZlyVvC9mSKloKI2iTnbwNT+gBX54H+IaXAtxJzE3ycSAFqSAFJACUkAikXD+AHj5/wx2o5osAAAAAElFTkSuQmCC) no-repeat;
background-position: 98.5%;
background-size: 1.5em;
}
.search:hover {
border: 1px solid #b9b9b9;
border-radius: 52px;
border-top-color: #a0a0a0;
box-shadow: 2px 4px 11px #c0c0c0, -2px -4px 11px #fff;
border: 2px solid rgba(255, 255, 255, 0.2);
}
.search:focus {
outline: none;
border: 1px solid #4d90fe;
}
.Bcontainer {
text-align: center;
margin: 0 auto;
width: 270px;
padding-top: 30px;
padding-bottom: 20px;
}
.button {
display: inline-block;
background: #f2f2f2;
padding: 8px 12px;
font-weight: 700;
font-size: 13px;
border: 1px solid #f2f2f2;
border-radius: 2px;
color: #757575;
font-family: arial, sans-serif;
}
.button:hover {
border: 1px solid #c6c6c6;
color: #222;
cursor: pointer;
}
.left {
float: left;
}
.nav > div > a {
padding: 0;
color: #000;
opacity: .75;
}
.nav > div > .colorfix {
opacity: 1;
}
.nav>div>a:hover,
.nav>div>a:visited,
.nav>div>a:focus {
background-color: white;
}
.nav-pills {
margin: 15px 5px;
}
.nav div {
float: right;
margin-right: 15px;
}
.firstsbuttons {
margin-top: 4.5px;
}
.btn,
.btn:active {
color: white;
font-weight: 700;
background: -webkit-linear-gradient(top, #4387fd, #4683ea);
padding: 4px 10.5px;
border: 1px solid #4285f4;
border-radius: 2px;
font-size: 13px;
}
.btn.focus,
.btn:focus,
.btn:hover,
.btn:visited,
.btn:active {
color: white;
cursor: pointer;
}
.nav>li>a>img {
opacity: .75;
}
.nav>li>a>img:hover {
opacity: 1;
cursor: default;
}
footer {
background: #f2f2f2;
border-top: 1px solid #e4e4e4;
max-height: 60px;
width: 100%;
padding: 15px 30px 5px 10px;
margin-bottom: 0;
position:absolute;
bottom:0;
}
.bottomone {
display: inline-block;
margin-bottom: 0;
}
.bottomone li a {
color: #666;
letter-spacing: 0.2px;
}
.bottomone li {
list-style-type: none;
}
.leftone {
float: none;
}
.rightone {
float: right;
}
.navi > li > a {
color: #000;
opacity: .75;
}
.navi > li > .colorfix {
opacity: 1;
}
.navi>li>a:hover,
.navi>li>a:visited,
.navi>li>a:focus {
background-color: white;
}
.navi-pills {
margin: 25px 5px;
}
.navi li {
float: right;
margin-right: 15px;
}
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
.gb_A{display:inline-block;outline:none;vertical-align:middle;-webkit-border-radius:2px;border-radius:2px;-webkit-box-sizing:border-box;box-sizing:border-box;height:20px;width:22px;color:#000;cursor:pointer;text-decoration:none}#gb#gb a.gb_A{color:#000;cursor:pointer;text-decoration:none}
#button-submit {
background: url(https://raw.githubusercontent.com/Thoda-sa-pagal/ms-icon/main/mic.svg) no-repeat;
background-position: 2.5%;
background-size: 1.5em;
}
#button-submit:hover {
background: url(https://raw.githubusercontent.com/Thoda-sa-pagal/ms-icon/main/mic.svg) no-repeat;
}
#button-submit:active {
background: url(https://raw.githubusercontent.com/Thoda-sa-pagal/ms-icon/main/mic.svg) no-repeat;
outline: none;
}
</style>
<style data-iml="1646821239209">#gws-output-pages-elements-homepage_additional_languages__als{font-size:small;margin-bottom:24px}#SIvCob{color:#3c4043;display:inline-block;line-height:28px;}#SIvCob a{padding:10px 3px;margin: 0 auto;}.H6sW5{display:inline-block;margin:0 2px;white-space:nowrap}.z4hgWe{display:inline-block;margin:0 2px}</style>In Provided Above CSS you can customize some thing on your own.
Javascript Code
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script> $(document).ready(function() {
var gsearch = function() {
var url = 'https://www.google.com/search?q=' + document.getElementById('searchme').value;
window.open(url, 'google');
};
var glucky = function() {
var url = 'https://www.google.com/search?q=' + document.getElementById('searchme').value + '&btnI';
window.open(url, 'google');
};
$(".left").click(gsearch);
$(".right").click(glucky);
$("#searchme").keypress(function(e) {
if (e.which == 13) {
gsearch();
}
});
});</script>Follow Below Steps to make Google Clone in Blogger:
- Go to Blogger Dashboard.
- Now Click on Theme Section and Scroll Down & Click on Revert to Classic Themes.
- After Click on Revert to Classic Theme and Now Turn off navbar
- Copy all the Script given above.
- Copy the Entire Code and paste it into theme section
- Click on Save. That's it! Enjoy your free Google Clone Script
Term's of use !
The templates or Scripts are for a personal use only. How personal can it get? Well, you are very much encouraged to download the template or Script of your choice and use it. But Personal means that you can’t make business out of our templates or Scripts. You are not allowed to sub-license, transfer, resell or republish any of the templates even for free.
Conclusion
I hope that you have come to know about Free Google Clone Script and Dowload Google Clone Script for Blogger in this article.
Hopefully, the Above tutorial has completely helped you to learn this script. If you have got any issue in understanding this tutorial. Then in fact you'll be able to inquire from me by commenting or Contact us
Was it helpful? If it had been then don’t forget to share this text along with your alternative friends too.. Thank you for visiting. Happy Blogging..
© Tech & Fun Zone