Fellow readers, welcome to the Tech and Fun Zone! We will use the web development technologies to create a Quiz App Using JavaScript in today's blog post. In particular, we will be making use of pure JavaScript—also referred to as "vanilla" JavaScript to create, display, and verify the quiz's questions and answers.
This tutorial has something for everyone, whether you're an experienced developer looking to improve your skills or a novice eager to learn something new. So grab a beverage of your choice and let's get started!
If you want to try something new in web development and create unique projects, this project will be very helpful. Your skill will be enhanced in every way possible by this project. I hope you find this article Helpful about How to Create Quiz App Using JavaScript.

Table of Contents
What is a Quiz App?
Making projects can help you become a better coder, whether you've been away from it for a while or are just getting started. Your confidence can be boosted even by creating straightforward, fully functional apps. While creating This Quiz App Using JavaScript is a kind of guessing game. It can boost Students Skills. If you are a teacher, you can create this app and upload it on your website and create a Quiz App for your Students.
Features of Quiz App Using JavaScript
- This Quiz app has unlimited questions to add.
- All questions have 4 option, And out of 4 options one option is correct.
- This Quiz App Using Javascript has Objective type interface.
- It will give you 10 Seconds to choose the right answer.
- At the end of the quiz this will display your total marks (For Example Your score is 8 out of 10).
- It has responsive design.
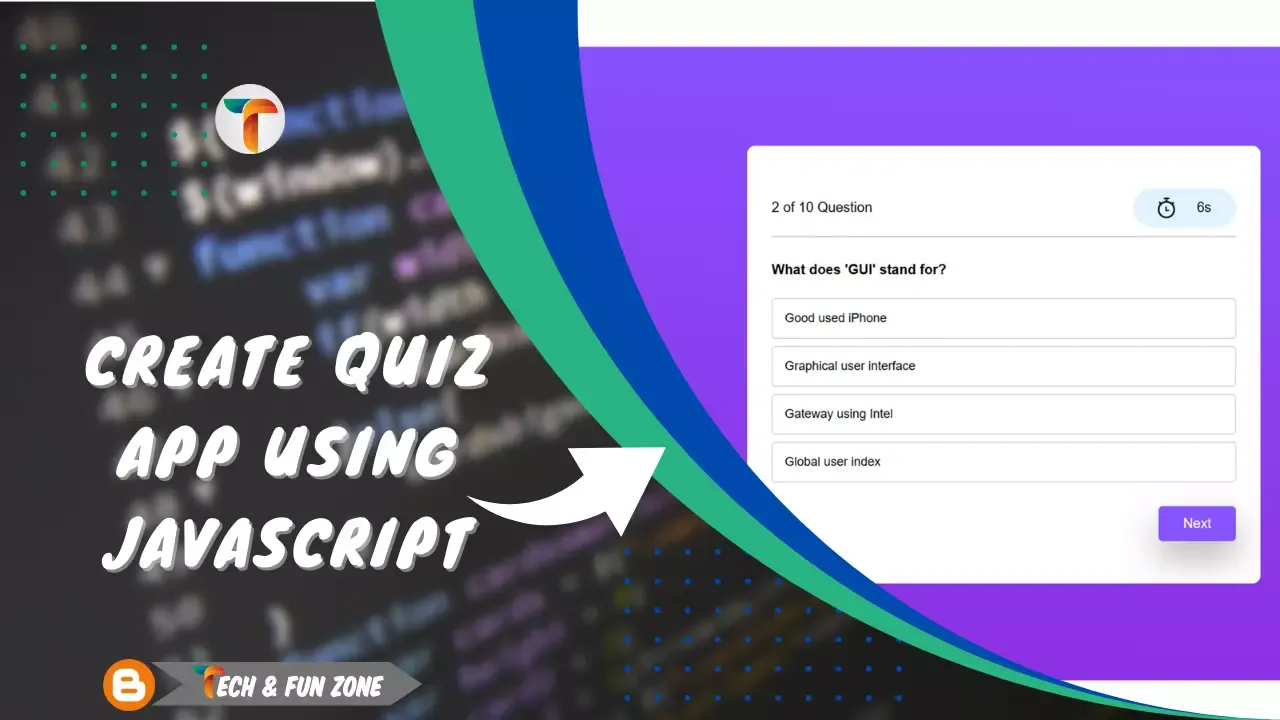
The Project Create Quiz App Using JavaScript which we are going to build in this Article will look like the following:

How to Create Quiz App Using JavaScript
I would suggest that You should look at the code and type by comprehending it rather than just copying and pasting it.
The Quiz App Using JavaScript with all of the source code can be simply copied and pasted into your own project from this blog post. Have fun with your research and learning! I hope you are aware of the scope of the project.
Note:
You can use this Quiz App in Blogger, just paste the entire Source Code into a new page section or into new blog and your Quiz App Using JavaScript is ready to rock.
HTML Section
Utilizing all of the necessary elements and attributes is necessary before we can use HTML to establish the Quiz App Using JavaScript project's structure. This HTML Part will be our first step in creating the Calculator Section. In the future, we will be able to code the CSS to add styling and modify the labels. The HTML code can be found below; paste it where you want to use it by copying it.CSS Section
Second, we have the styled CSS code for the Quiz App Using JavaScript project's structure. Additionally, the CSS code has been positioned and aligned in such a way that it does not become overloaded with the appropriate CSS elements. Now, let's program the CSS component to be responsive. Simply copy the code and paste it where you want to use it.JavaScript Section
The final and most crucial phase of the project is JavaScript, where we added the logic and coded it in accordance with the Quiz App project's requirements, subject to a few conditions. We have also created functions that store responses and display them when the user gives an answer. Let's look at the Quiz App Using JavaScript's final step.
<!doctype html>
<html lang="en">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Quiz App Using JavaScript by Tech and Fun Zone -->
<div class="start-screen">
<button id="start-button">Start</button>
</div>
<div id="display-container">
<div class="header">
<div class="number-of-count">
<span class="number-of-question">1 of 3 questions</span>
</div>
<div class="timer-div">
<img src="https://uxwing.com/wp-content/themes/uxwing/download/time-and-date/stopwatch-icon.png"
width="20px" />
<span class="time-left">10s</span>
</div>
</div>
<div id="container">
<!-- questions and options will be displayed here -->
</div>
<button id="next-button">Next</button>
</div>
<div class="score-container hide">
<div id="user-score">Demo Score</div>
<button id="restart">Restart</button>
</div> /* Quiz App Using JavaScript by techandfunzone.in */
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
height: 100vh;
background: linear-gradient(184deg,#8754ff,#8E2DE2);
}
.start-screen,
.score-container {
position: absolute;
top: 0;
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
button {
border: none;
outline: none;
cursor: pointer;
}
#start-button,
#restart {
font-size: 1.3em;
padding: 0.5em 1.8em;
border-radius: 0.2em;
box-shadow: 0 20px 30px rgba(0, 0, 0, 0.4);
}
#restart {
margin-top: 0.9em;
}
#display-container {
background-color: #ffffff;
padding: 3.1em 1.8em;
width: 80%;
max-width: 37.5em;
margin: 0 auto;
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
border-radius: 0.6em;
}
.header {
margin-bottom: 1.8em;
display: flex;
justify-content: space-between;
align-items: center;
padding-bottom: 0.6em;
border-bottom: 0.1em solid #c0bfd2;
}
.timer-div {
background-color: #e1f5fe;
width: 7.5em;
border-radius: 1.8em;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0.7em 1.8em;
}
.question {
margin-bottom: 1.25em;
font-weight: 600;
}
.option-div {
font-size: 0.9em;
width: 100%;
padding: 1em;
margin: 0.3em 0;
text-align: left;
outline: none;
background: transparent;
border: 1px solid #c0bfd2;
border-radius: 0.3em;
}
.option-div:disabled {
color: #000000;
cursor: not-allowed;
}
#next-button {
font-size: 1em;
margin-top: 1.5em;
background-color: #8754ff;
color: #ffffff;
padding: 0.7em 1.8em;
border-radius: 0.3em;
float: right;
box-shadow: 0px 20px 40px rgba(0, 0, 0, 0.3);
}
.hide {
display: none;
}
.incorrect {
background-color: #ffdde0;
color: #d32f2f;
border-color: #d32f2f;
}
.correct {
background-color: #e7f6d5;
color: #689f38;
border-color: #689f38;
}
#user-score {
font-size: 1.5em;
color: #ffffff;
} //References
let timeLeft = document.querySelector(".time-left");
let quizContainer = document.getElementById("container");
let nextBtn = document.getElementById("next-button");
let countOfQuestion = document.querySelector(".number-of-question");
let displayContainer = document.getElementById("display-container");
let scoreContainer = document.querySelector(".score-container");
let restart = document.getElementById("restart");
let userScore = document.getElementById("user-score");
let startScreen = document.querySelector(".start-screen");
let startButton = document.getElementById("start-button");
let questionCount;
let scoreCount = 0;
let count = 11;
let countdown;
//Questions and Options array
const quizArray = [
{
id: "0",
question: "What does 'GUI' stand for?",
options: ["Gateway using Intel", "Good used iPhone", "Global user index", "Graphical user interface"],
correct: "Graphical user interface",
},
{
id: "1",
question: "What is software?",
options: ["Any part of the computer that has a physical structure", "Clothing designed to be worn by computer users", "Instructions that tell the hardware what to do", "Flexible parts of a computer case"],
correct: "Instructions that tell the hardware what to do",
},
{
id: "2",
question: "Who invented Computer?",
options: ["Charles Babbage", "Henry Luce", "Henry Babbage", "Charles Luce"],
correct: "Charles Babbage",
},
{
id: "3",
question: "Windows, MacOS, and Linux are examples of ",
options: ["Web Browsers", "Operating systems", "Softwares", "Web server"],
correct: "Operating systems",
},
{
id: "4",
question: "What is Wi-Fi?",
options: ["A type of wireless network", "A type of sound card", "A type of software that scans for viruses", "An extra-wide computer case used by servers"],
correct: "A type of wireless network",
},
{
id: "5",
question: "The computer’s main circuit board is called a:",
options: ["Hard Drive", "Mother board", "Monitor", "CPU"],
correct: "Mother board",
}, {
id: "6",
question: "How can you catch a computer virus?",
options: ["Sending e-mail messages", "Using a laptop during the winter", "Opening e-mail attachments", "Shopping on-line"],
correct: "Opening e-mail attachments",
},
{
id: "7",
question: "Google (www.google.com) is a:",
options: ["Search Engine", "Number in Math", "Directory of images", "Chat service on the web"],
correct: "Search Engine",
},
{
id: "8",
question: "Which is not an Internet protocol?",
options: ["HTTP", "FTP", "STP", "IP"],
correct: "STP",
},
{
id: "9",
question: "Which of the following is not a valid domain name?",
options: ["www.yahoo.com", "www.yahoo.co.uk", "www.com.yahoo", "www.yahoo.co.in"],
correct: "www.com.yahoo",
},
];
//Restart Quiz
restart.addEventListener("click", () => {
initial();
displayContainer.classList.remove("hide");
scoreContainer.classList.add("hide");
});
//Next Button
nextBtn.addEventListener(
"click",
(displayNext = () => {
//increment questionCount
questionCount += 1;
//if last question
if (questionCount == quizArray.length) {
//hide question container and display score
displayContainer.classList.add("hide");
scoreContainer.classList.remove("hide");
//user score
userScore.innerHTML =
"Your score is " + scoreCount + " out of " + questionCount;
} else {
//display questionCount
countOfQuestion.innerHTML =
questionCount + 1 + " of " + quizArray.length + " Question";
//display quiz
quizDisplay(questionCount);
count = 11;
clearInterval(countdown);
timerDisplay();
}
})
);
//Timer
const timerDisplay = () => {
countdown = setInterval(() => {
count--;
timeLeft.innerHTML = `${count}s`;
if (count == 0) {
clearInterval(countdown);
displayNext();
}
}, 1000);
};
//Display quiz
const quizDisplay = (questionCount) => {
let quizCards = document.querySelectorAll(".container-mid");
//Hide other cards
quizCards.forEach((card) => {
card.classList.add("hide");
});
//display current question card
quizCards[questionCount].classList.remove("hide");
};
//Quiz Creation by techandfunzone
function quizCreator() {
//randomly sort questions
quizArray.sort(() => Math.random() - 0.5);
//generate quiz
for (let i of quizArray) {
//randomly sort options
i.options.sort(() => Math.random() - 0.5);
//quiz card creation
let div = document.createElement("div");
div.classList.add("container-mid", "hide");
//question number
countOfQuestion.innerHTML = 1 + " of " + quizArray.length + " Question";
//question
let question_DIV = document.createElement("p");
question_DIV.classList.add("question");
question_DIV.innerHTML = i.question;
div.appendChild(question_DIV);
//options
div.innerHTML += `
<button class="option-div" onclick="checker(this)">${i.options[0]}</button>
<button class="option-div" onclick="checker(this)">${i.options[1]}</button>
<button class="option-div" onclick="checker(this)">${i.options[2]}</button>
<button class="option-div" onclick="checker(this)">${i.options[3]}</button>
`;
quizContainer.appendChild(div);
}
}
//Checker Function to check if option is correct or not
function checker(userOption) {
let userSolution = userOption.innerText;
let question =
document.getElementsByClassName("container-mid")[questionCount];
let options = question.querySelectorAll(".option-div");
//if user clicked answer == correct option stored in object
if (userSolution === quizArray[questionCount].correct) {
userOption.classList.add("correct");
scoreCount++;
} else {
userOption.classList.add("incorrect");
//For marking the correct option
options.forEach((element) => {
if (element.innerText == quizArray[questionCount].correct) {
element.classList.add("correct");
}
});
}
//clear interval(stop timer)
clearInterval(countdown);
//disable all options
options.forEach((element) => {
element.disabled = true;
});
}
//initial setup
function initial() {
quizContainer.innerHTML = "";
questionCount = 0;
scoreCount = 0;
count = 11;
clearInterval(countdown);
timerDisplay();
quizCreator();
quizDisplay(questionCount);
}
//when user click on start button
startButton.addEventListener("click", () => {
startScreen.classList.add("hide");
displayContainer.classList.remove("hide");
initial();
});
//hide quiz and display start screen
window.onload = () => {
startScreen.classList.remove("hide");
displayContainer.classList.add("hide");
};
That's all there is to it, You have successfully developed the quiz app using javascript and HTML CSS. Please let us know if you'd like to see more projects like this one by leaving a comment down below.
How to Create Quiz App Using JavaScript For Blogger
- Go to Blogger Dashboard.
- Now Click on Theme Section and Scroll Down & Click on Revert to Classic Themes.
- Afetr Click on Revert to Classic Theme, Now Turn off the navbar
- Download the Script given below.
- Copy the Entire Code and paste it into theme section
- Click on Save. That's it! Enjoy your Quiz App
Download Quiz App Source Code For Blogger
Term's of use !
The templates or Scripts are for a personal use only. How personal can it get? Well, you are very much encouraged to download the template or Script of your choice and use it. But Personal means that you can’t make business out of our templates or Scripts. You are not allowed to sub-license, transfer, resell or republish any of the templates even for free.
Conclusion
Therefore, this is the How to Create Quiz App Using JavaScript tutorial. I hope you will find this script useful. This script will work with All Browser. You can contact us or post a comment in the comment section if you encounter a problem or error.
© Tech & Fun Zone